html css中margin的用法
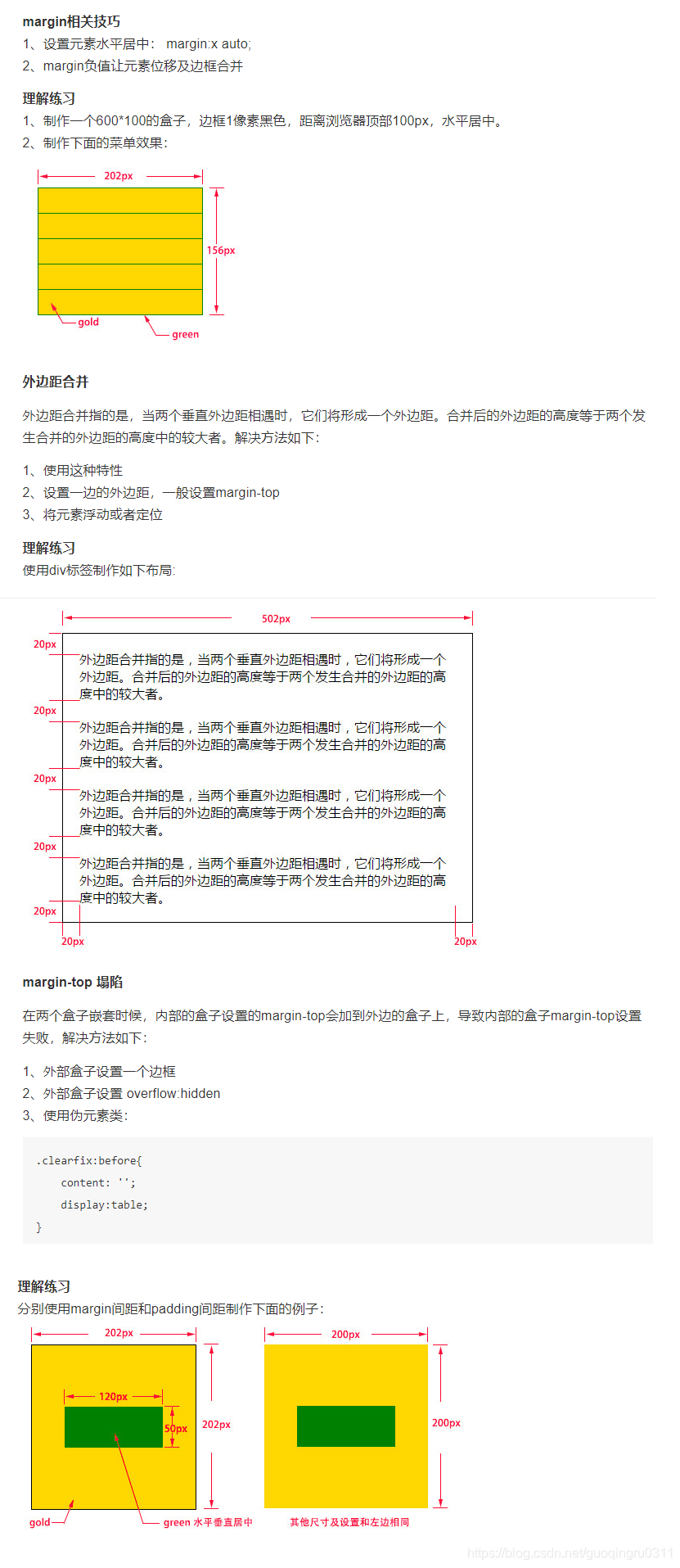
css中margin的用法
- 1、使用auto实现在浏览器水平自动居中
- 2、margin实现贴边
- 3、使用margin垂直外边距的合并
- 示例:
- 4、margin-top的塌陷问题
- 1、外部盒子设置一个边框
- 2、外部盒子设置 overflow:hidden
- 3、使用伪类

1、使用auto实现在浏览器水平自动居中
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>margin相关内容</title>
<style type="text/css">
.box01{
width: 200px;
height: 200px;
background-color: goldenrod;
/*auto:表示自动计算浏览器水平距离,实现自动水平居中*/
/*margin: 50px auto 100px auto;*/
margin: 50px auto 100px;
}
</style>
</head>
<body>
<div class="box01"></div>
</body>
</html>
显示效果如下所示:

2、margin实现贴边
即调整body标签的margin
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>margin的贴边实现</title>
<style type="text/css">
body{
margin: 0;
}
.box01{
width: 200px;
height: 200px;
background-color: #d58512;
margin-left: -50px;
}
</style>
</head>
<body>
<div class="box01"></div>
</body>
</html>
显示效果如下所示:

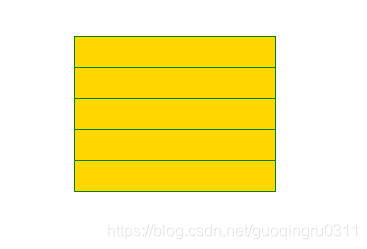
3、使用margin垂直外边距的合并
即将margin使用负值
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>margin案例</title>
<style type="text/css">
body{
margin: 0;
}
.box01{
width: 202px;
height: 150px;
/*border: black solid 1px;*/
background-color: pink;
margin: 50px auto 0px;
}
/*使用层级选择器*/
.box01 div{
width:200px ;
height: 30px;
border: 1px solid green;
background-color: gold;
/*border-bottom: 0px;*/
/*使用margin实现边框的合并*/
margin-top: -1px;
}
/*.box01 .last{*/
/* border-bottom: 1px solid green;*/
/*}*/
</style>
</head>
<body>
<div class="box01">
<div></div>
<div></div>
<div></div>
<div></div>
<div class="last"></div>
</div>
</body>
</html>
显示效果如下所示:

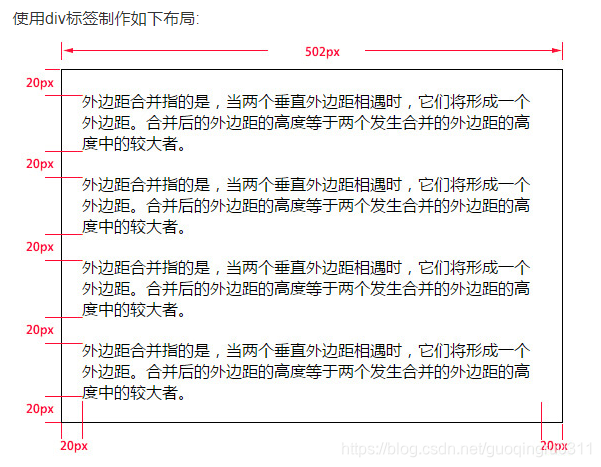
示例:

代码如下所示
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>margin实现外边距合并</title>
<style type="text/css">
.box01{
width: 500px;
border: 1px black solid;
background-color: goldenrod;
margin: 50px auto 0px;
}
.box01 div{
text-indent: 40px;
margin-left: 20px;
margin-top: 20px;
margin-right: 20px;
margin-bottom: 20px;
}
</style>
</head>
<body>
<div class="box01">
<div>外边距合并指的是,当两个垂直外边距相遇时,它们将形成一个外边距。
合并后的外边距的高度等于两个发生合并的外边距的高度中的较大者。解
决方法如下:</div>
<div>外边距合并指的是,当两个垂直外边距相遇时,它们将形成一个外边距。
合并后的外边距的高度等于两个发生合并的外边距的高度中的较大者。解
决方法如下:</div>
<div>外边距合并指的是,当两个垂直外边距相遇时,它们将形成一个外边距。
合并后的外边距的高度等于两个发生合并的外边距的高度中的较大者。解
决方法如下:</div>
<div>外边距合并指的是,当两个垂直外边距相遇时,它们将形成一个外边距。
合并后的外边距的高度等于两个发生合并的外边距的高度中的较大者。解
决方法如下:</div>
</div>
</body>
</html>
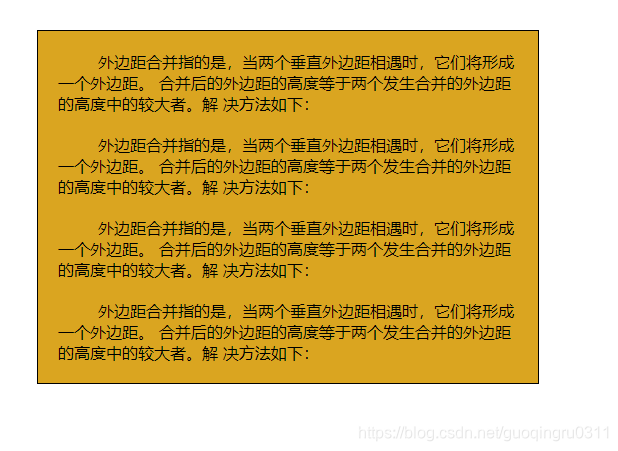
显示效果如下所示:

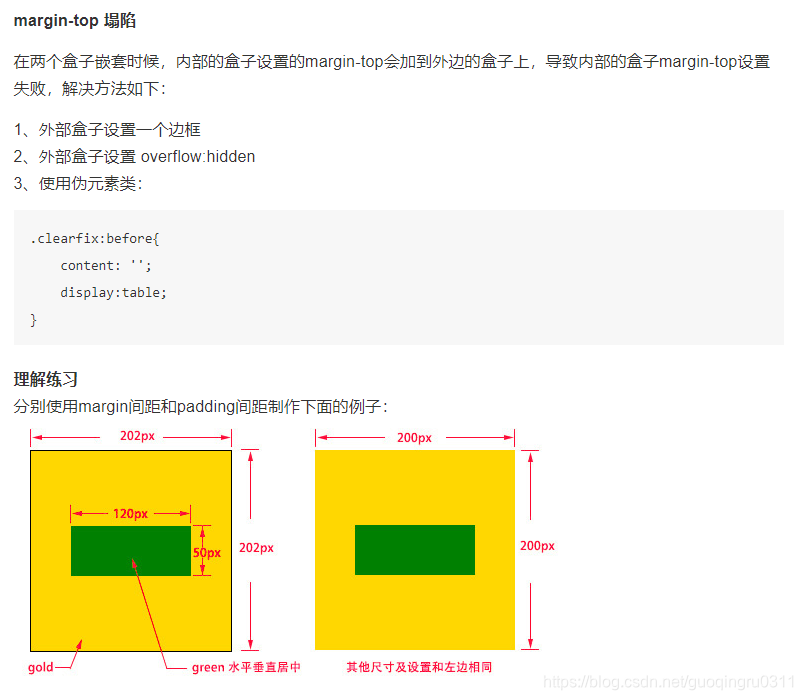
4、margin-top的塌陷问题

1、外部盒子设置一个边框
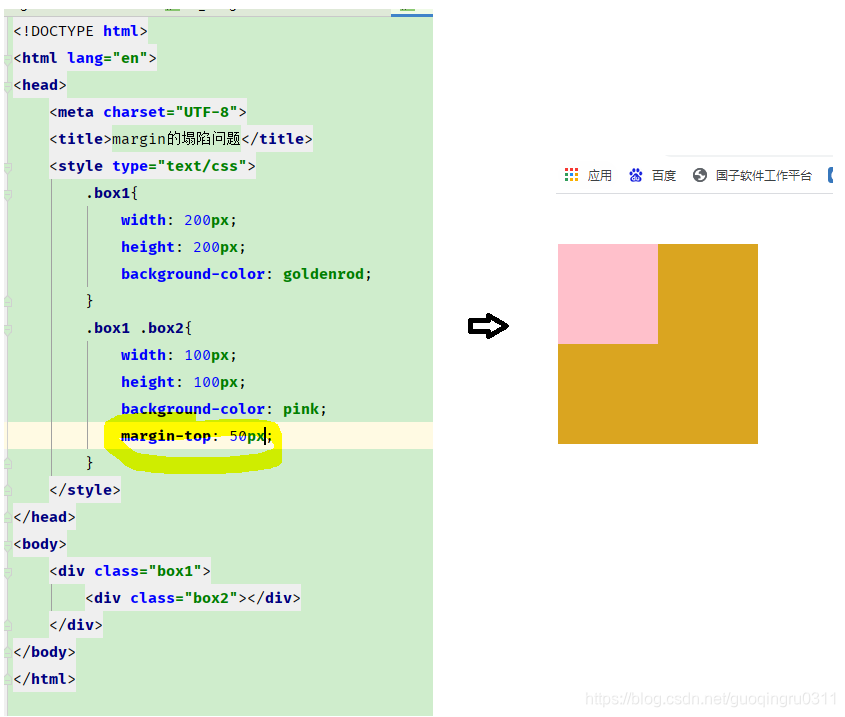
问题演示:

解决方式:外部盒子设置一个边框

代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>margin的塌陷问题</title>
<style type="text/css">
.box1{
width: 200px;
height: 200px;
background-color: goldenrod;
border: 1px solid black;
}
.box1 .box2{
width: 100px;
height: 100px;
background-color: pink;
margin-top: 50px;
}
</style>
</head>
<body>
<div class="box1">
<div class="box2"></div>
</div>
</body>
</html>
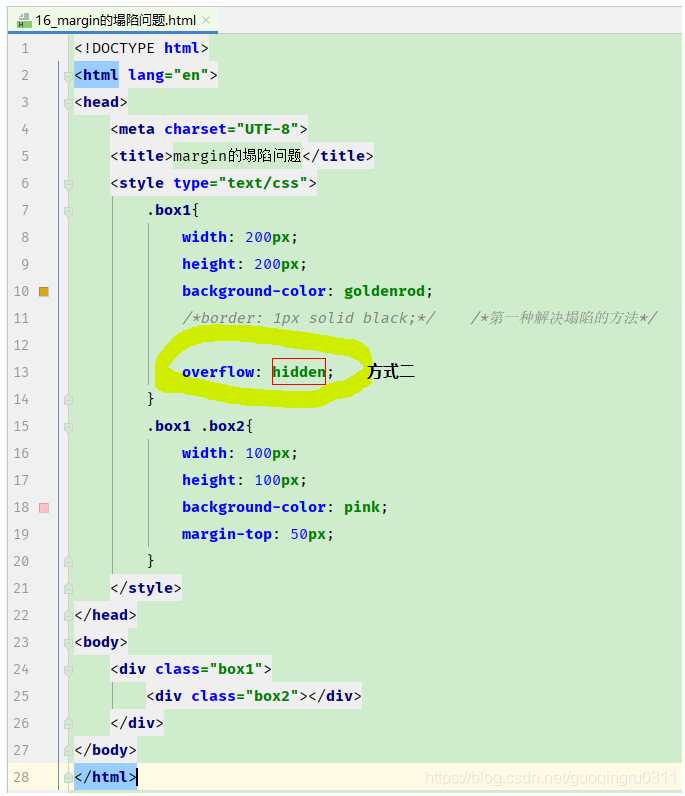
2、外部盒子设置 overflow:hidden

显示效果如下所示:

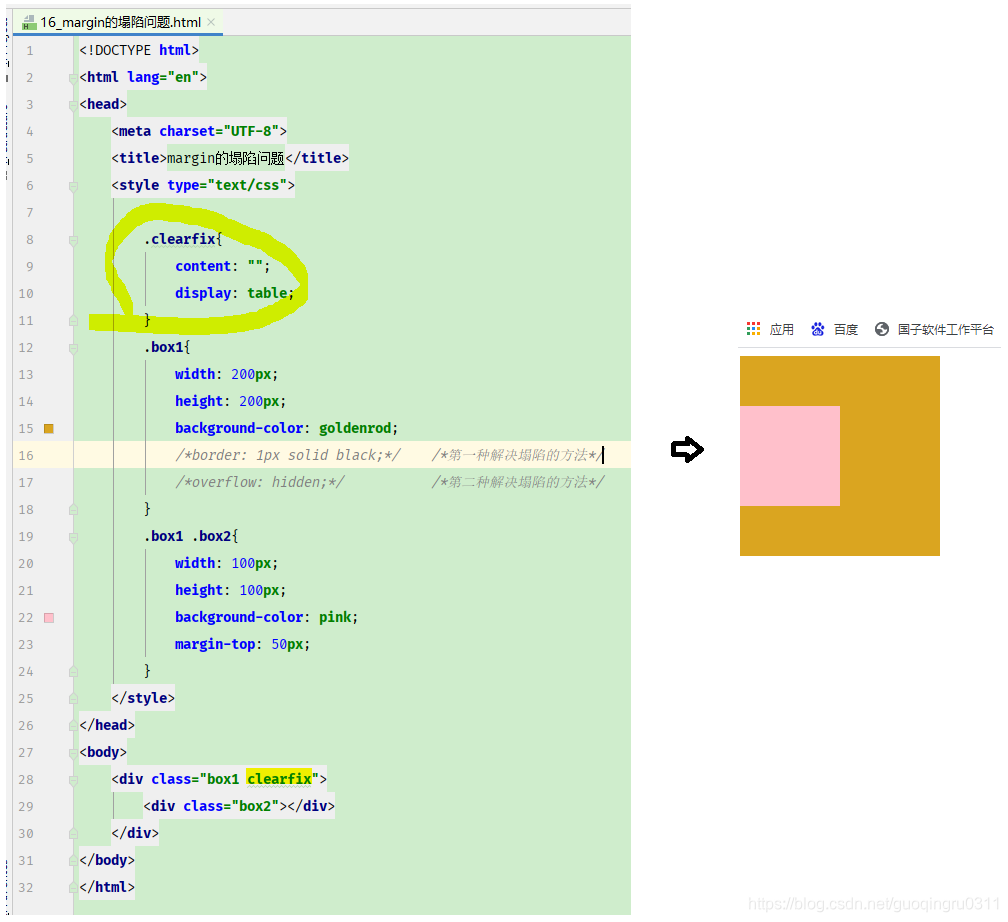
3、使用伪类

代码如下所示:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>margin的塌陷问题</title>
<style type="text/css">
.clearfix{
content: "";
display: table;
}
.box1{
width: 200px;
height: 200px;
background-color: goldenrod;
/*border: 1px solid black;*/ /*第一种解决塌陷的方法*/
/*overflow: hidden;*/ /*第二种解决塌陷的方法*/
}
.box1 .box2{
width: 100px;
height: 100px;
background-color: pink;
margin-top: 50px;
}
</style>
</head>
<body>
<div class="box1 clearfix">
<div class="box2"></div>
</div>
</body>
</html>





















 1万+
1万+










 暂无认证
暂无认证






































岁穗.: 怎么没有表啊
m0_70211707: 博主,请问可以发一下数据集吗?
博主,请问可以发一下数据集吗?

m0_73722057: 请问数据集在哪
FunnyWii: 这个能不检测人脸吗,只检测pose和hand
锦瑟盛唐: 太清晰了!